Introduction
Recently, my little sister entrusted me with an exciting challenge: to design a group generator for her class, capable of randomly mixing CE1 and CE2 pupils. The aim was to facilitate the creation of varied weekly groups for her 7 tables, in the interests of fairness and pedagogical dynamism. In this article, I invite you to take a behind-the-scenes look at this modest but highly significant project, carried out with love, creativity and a touch of modern technology.
The challenge
The brief was clear: to develop a simple solution for randomly assigning 4 students (2 from CE1 and 2 from CE2) to four tables, and 3 students (1 from CE2 and 2 from CE1) to the three remaining tables, with a new configuration each week. This system was also intended to capture the level of the pupils, so as to refine the groupings.
Technological choices and tools used
To meet this challenge, I opted for a modern, efficient technology stack:
- Next.js (14.0.0): for fast server-side rendering and a fluid user experience.
- React (18.2.0) & React-DOM (18.2.0): to build a responsive user interface.
- Zustand (4.4.4): a simple state manager for React, avoiding the complexity of Redux or Context API.
- DaisyUI (3.9.4) and TailwindCSS (3.3.5): for elegant design without sacrificing customization.
- AOS (2.3.4): for attractive scroll animations.
- Prettier (3.0.3) with the TailwindCSS plugin (0.5.6) for clean, standards-compliant code.
Development dependencies also included ESLint, TypeScript, and various plugins to ensure code quality. The entire project was versioned on GitHub, with CI/CD pipelines for automatic deployment via Docker on a CapRover server, ensuring a smooth production launch.
Design and development
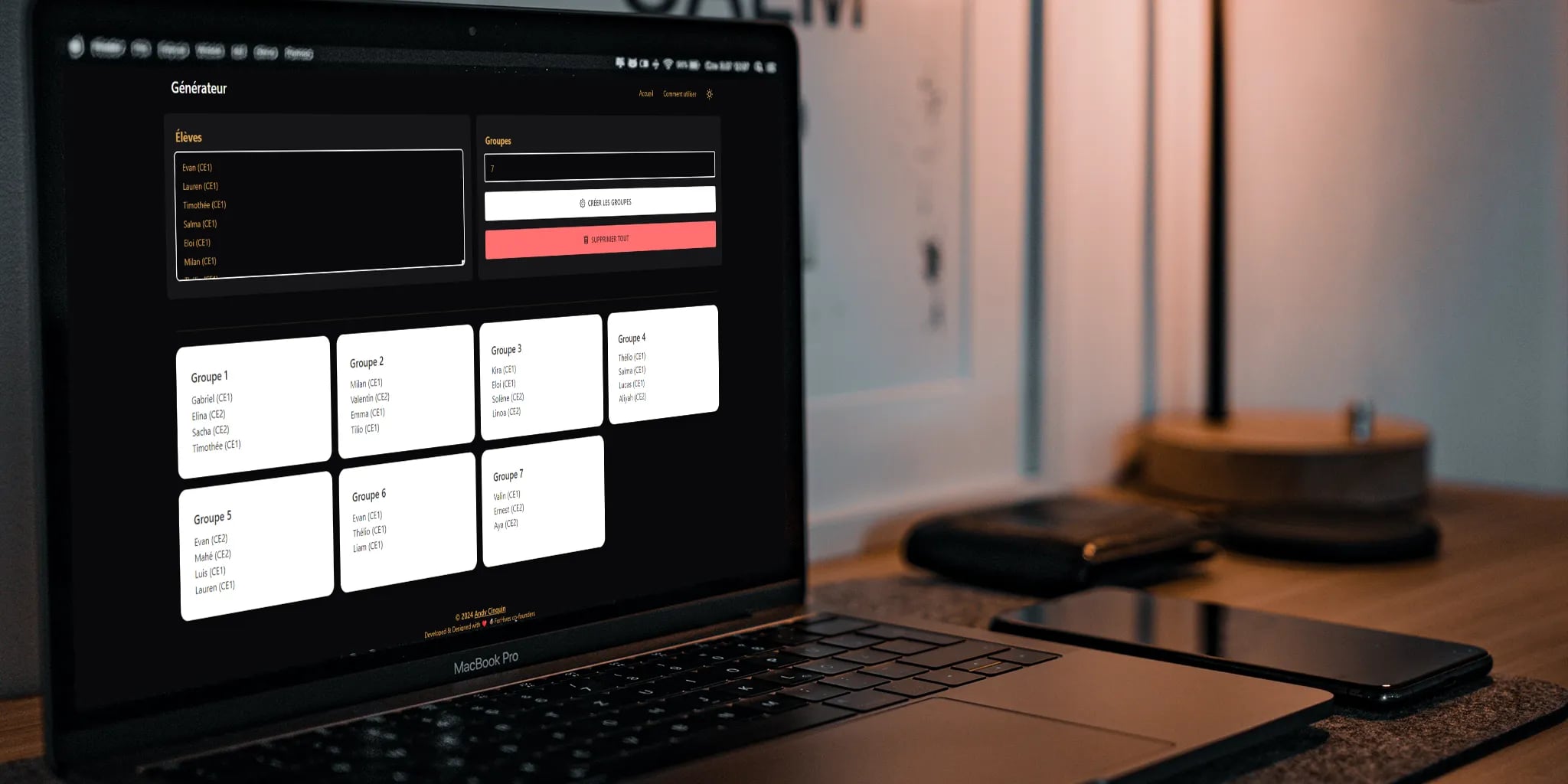
Development began with the design of the interface on Figma, where I sketched out an intuitive design allowing easy entry of students and their levels. The interface had to be fun and accessible, even for teachers less at ease with technology.
Thanks to DaisyUI and TailwindCSS, I quickly styled the application without writing tons of CSS. Zustand made it easy to manage student and group status, making mixing and assigning students a breeze.
Deployment and use
Deployment on a Contabo server via CapRover and Docker made the application easily accessible to my sister and her colleagues. A simple visit to the website and they could generate groups in a few clicks, ready to be posted each week.
Results and reflections
This project, though seemingly modest, reinforced my belief that technology, when applied with care, can provide simple and effective solutions to everyday challenges. The enthusiasm of my little sister and her colleagues for this small innovation was the best reward of all.
Conclusion
The Classroom Random Group Generator is a perfect example of how a small project can have a big impact. It also illustrates the beauty of combining passion, technology and creativity to solve practical problems. It's with great pride that I share this adventure, hoping that it inspires other developers to put their skills to work in education and beyond.