Create a model from A to Z in 2 hours
Posted on - November 17, 2024 by Andy Cinquin
ModelDesignDevelopment
Whether you're a freelancer, on a permanent contract or a fixed-term contract, a developer, project manager, or designer,
If you've ever had the opportunity to create mockups for management or tracking applications, whether it's for stock management/tracking, application tracking, or whatever...
This article should interest you.
This article should interest you.
Today we'll look at the complete process of creating a mockup from A to Z, and presenting it to your client as a POC version in half a day, multiple screens with all functionalities in half a day?!
You read that right!
Well, let's get to the heart of the matter.
You'll need:
You'll need:
- a subscription/API key for Anthropic/OpenAI/ChatGPT, your favorite LLM
- (I recommend an Anthropic API key, the day will cost you about 30 cents, it's okay, it's "fine")
- a v0 account
- a Figma account
- a pen and a blank sheet of paper
Step 1. We gather the requirements
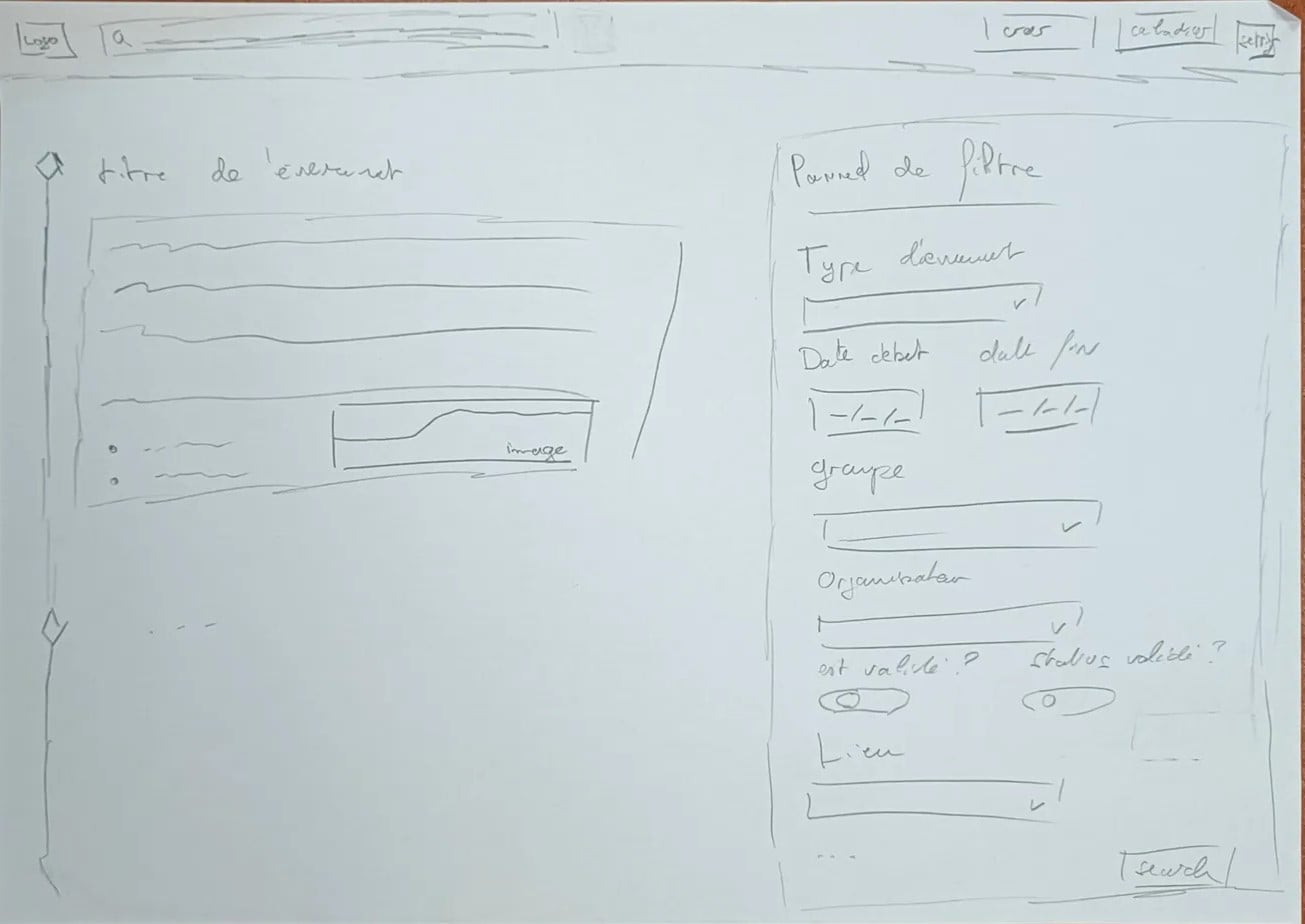
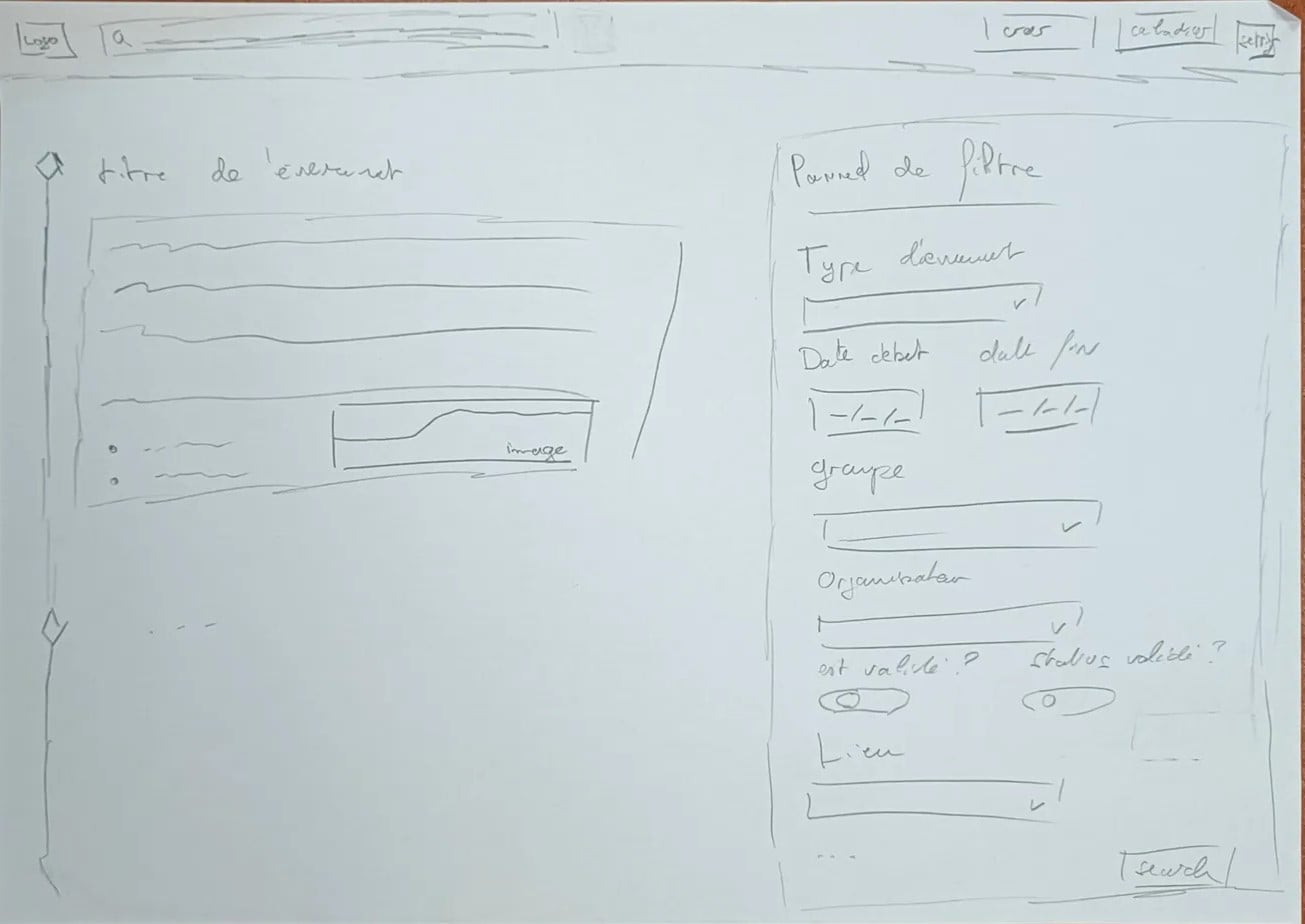
We schedule a meeting with your client, the person who has the idea and has a need, we ask questions, we familiarize ourselves with the project, with the need, during the meeting, we take notes, we draw, we make diagrams on paper, doodles, whatever, it can look like anything,
no talent required, it can look like this:

no talent required, it can look like this:

(I know, I draw too well), we take notes, we have a beginning of an idea
Step 2. We give all this to our LLM
We send our images, our screens, our context, raw, we give our notes and explanations, the more context there is, the better it is.
If you want a source of inspiration on how to arrange elements, I recommend this website:https://refero.design/
it will allow you to see what's done in other contexts and on other known sites, it's often very useful for examples.
If you want a source of inspiration on how to arrange elements, I recommend this website:https://refero.design/
it will allow you to see what's done in other contexts and on other known sites, it's often very useful for examples.
And we ask our LLM to transform this need into a complete wireframe description
"help me make a prompt that perfectly describes the content of this wireframe, take into account the screen I gave you and the sources of inspiration, be as precise as possible."
"help me make a prompt that perfectly describes the content of this wireframe, take into account the screen I gave you and the sources of inspiration, be as precise as possible."
Then after its response, we verify, and we ask it to transform this into a wireframe on Excalidraw.
"Transform all this textual wireframe into an Excalidraw file perfectly formatted for this same platform."
"Transform all this textual wireframe into an Excalidraw file perfectly formatted for this same platform."
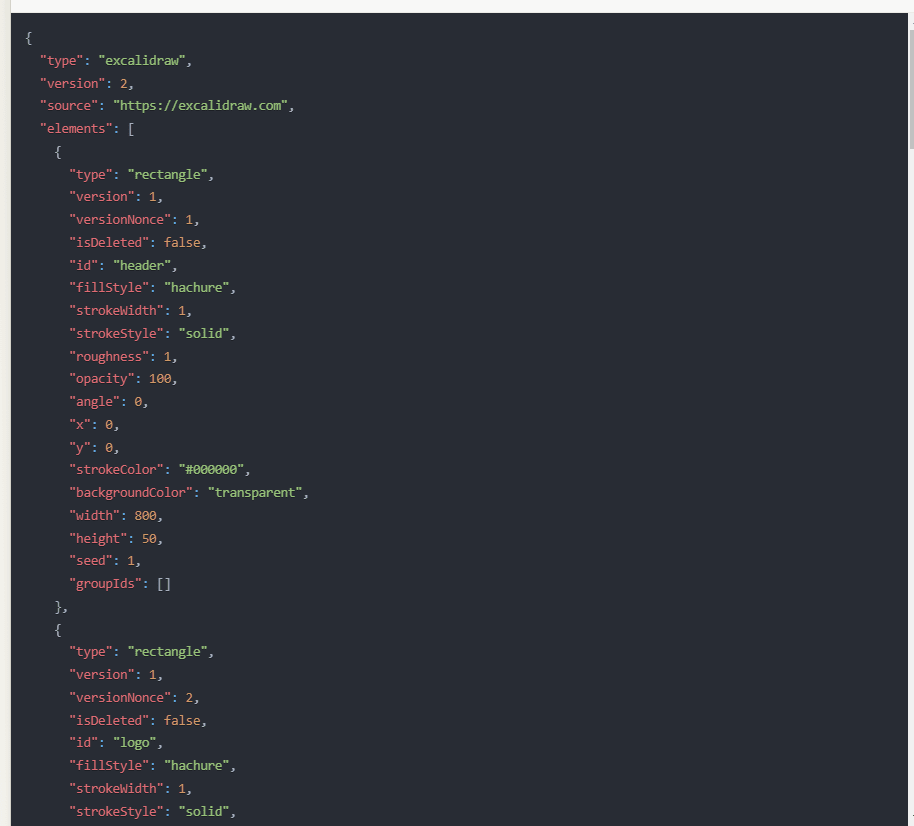
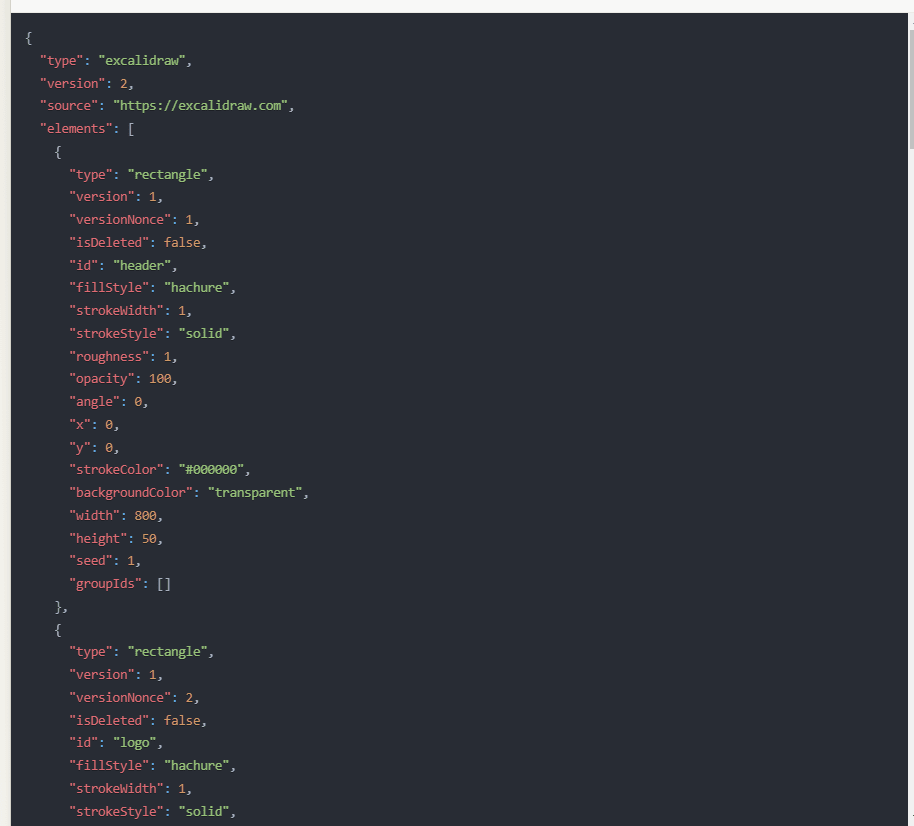
We then end up with a complete Excalidraw file, we save it, and we send it to the Excalidraw site.


(the file must be saved as .json)
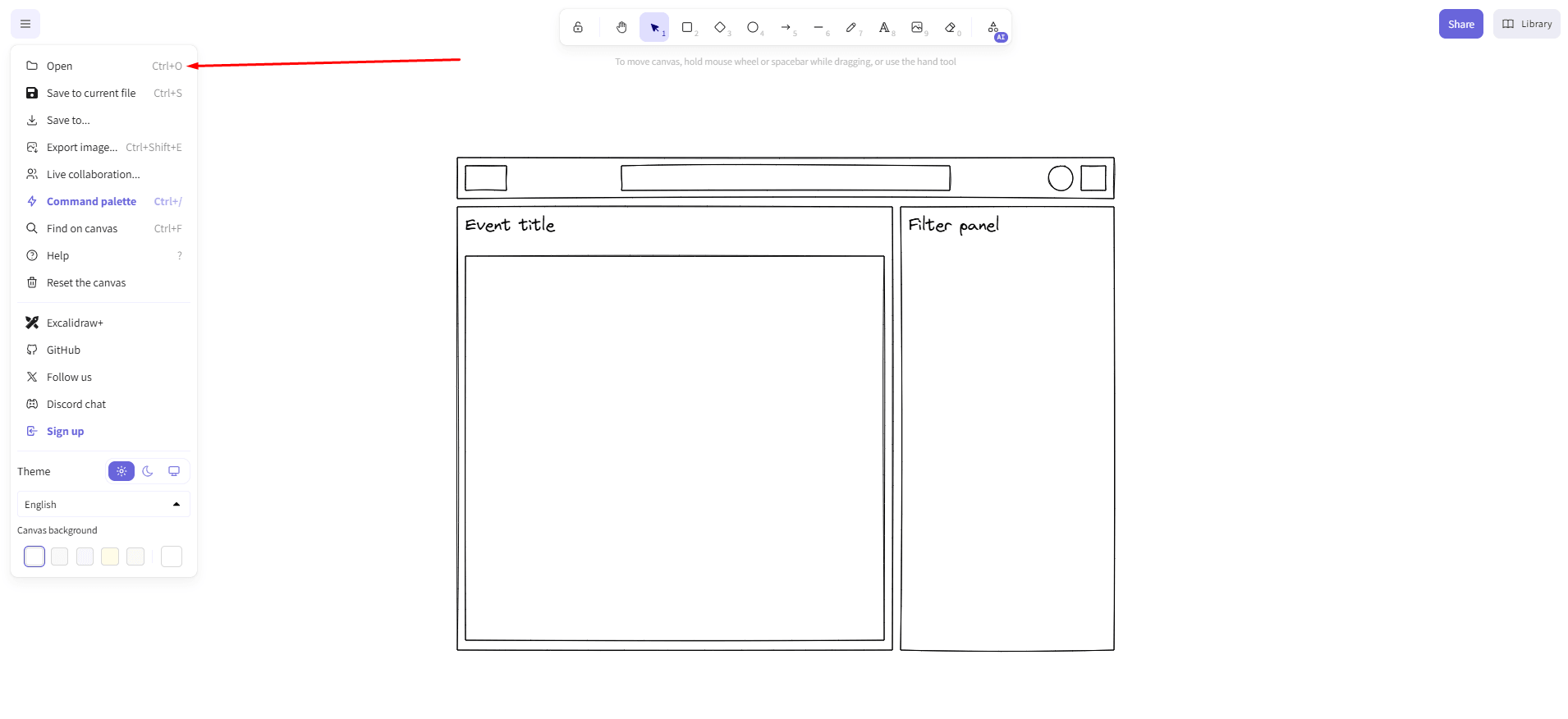
Step 3. Excalidraw

Then we'll open our file from the site, we end up with the mockup,
and we can export it as an image, or SVG, and put it in Figma!
Congratulations, in 15 seconds, you have your first mockup screen for your prototype
Step 4. We repeat this process for all our screens, then we share it with our client
We go see our client with all our mockups, see if conceptually the functionalities suit them, we take notes on everything they say, we prepare all the improvements.
Step 5. The mockup
Once we have the mockup and client feedback, we send this to our favorite LLM and ask for specs regarding the design and UI & UX of our functionality,
and that's where the magic happens!
and that's where the magic happens!
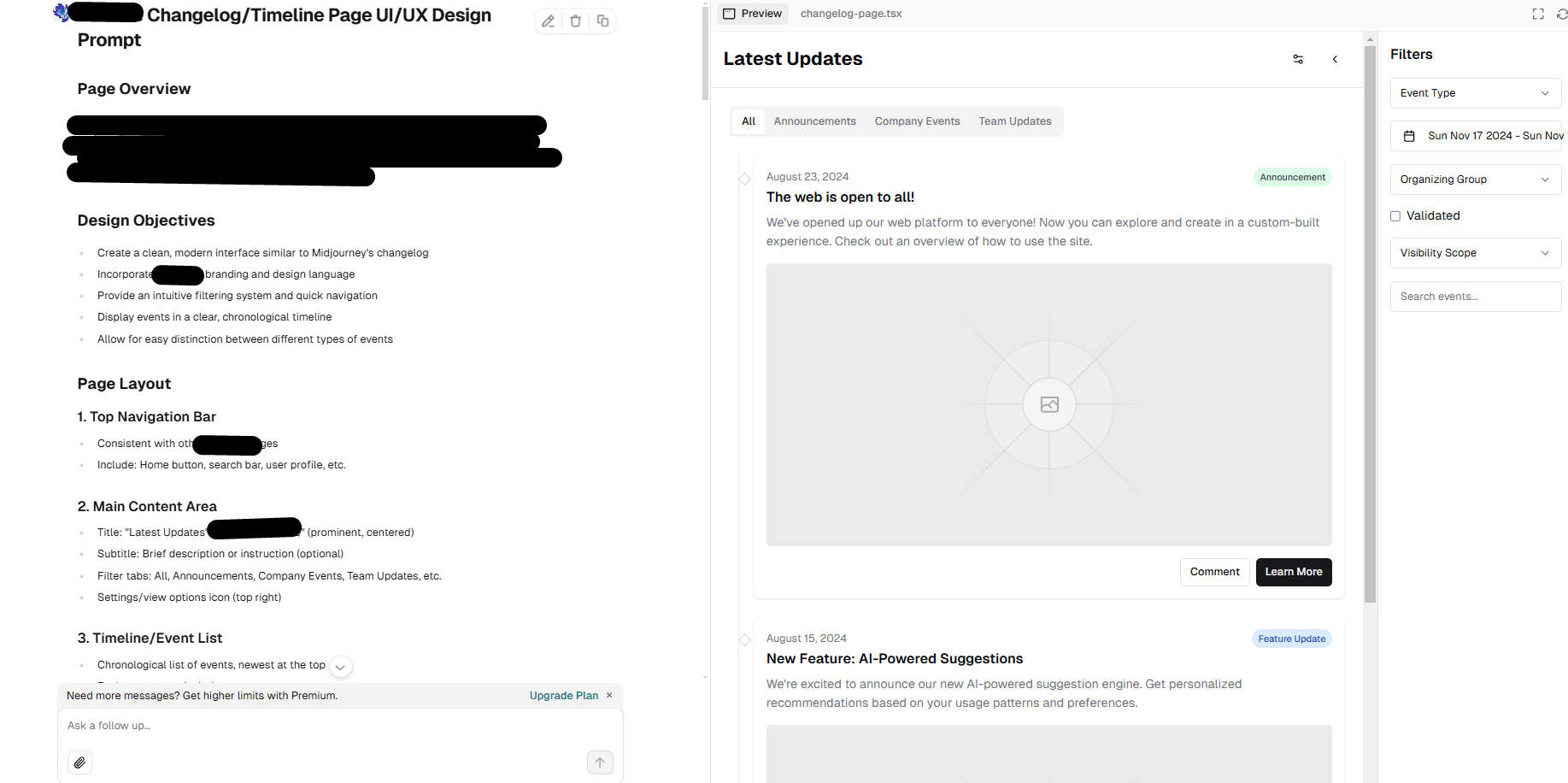
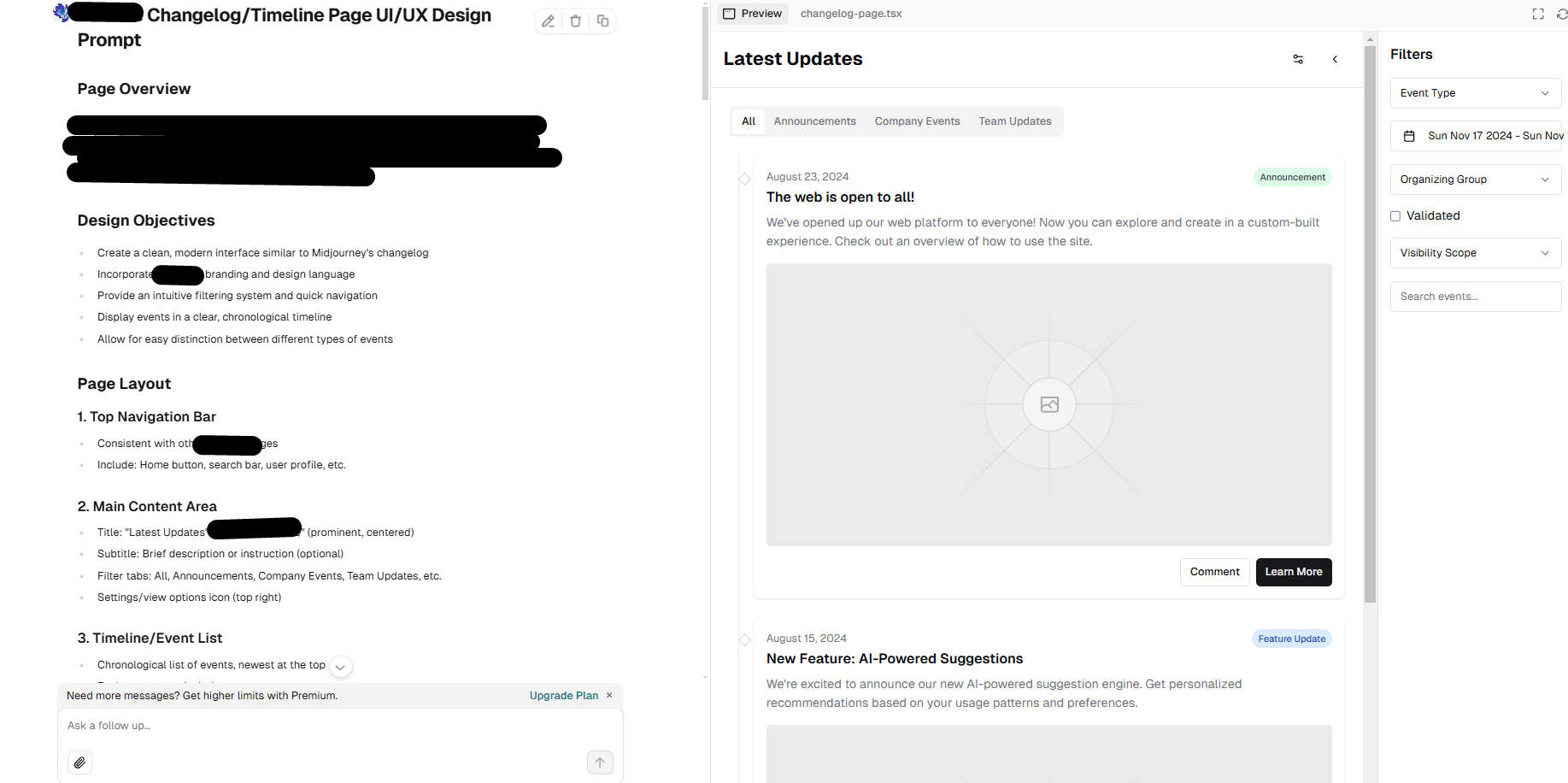
We go to https://v0.dev/
and we send our complete description of what we want:


A preview tab, a React code tab.
Share this with your client, or copy it into Figma to make it interactive, and there you have it, you have your POC, and your MVP!
Share this with your client, or copy it into Figma to make it interactive, and there you have it, you have your POC, and your MVP!
For the backend and data, a Headless CMS is more than enough, Strapi, Directus, Pocketbase... or whatever.
For the backend, React, Next, or whatever also, copy the code of this project inside, and in half a day, you have your functional application, in a week, you have absolutely everything coded!
Did you think this was possible? Such a process?
🚀 Thanks for reading!
If you enjoyed this article, feel free to share it around.
💡 Got an idea? Let's talk !☕